Who works with HTML or in graphic design apps probably knows the hexademical color codes, these are 6 character code that represents color it is rare when one takes effort to understand it.

I will provide a simple guide to help you differentiate the web colors quicker from their RGB codes.
Typically in web it is represented as #RRGGBB, the first 2 digits represent red, the second 2 are – green and last 2 digits – blue.
Each number represents the strength of that individual color – FF0000 is red, 00FF00 is green . If all colors are in equal strength FFFFFF, you will get white, if no color is present 000000, you get full black.

If you want to “darken” a color, you need to move the color towards black 000000. That means 880000 is darker than BB0000 and BB000 will be darker then FF0000.

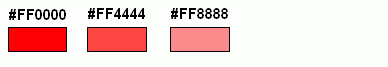
Similarly, if you want to “lighten” a color, move towards white FFFFFF. So, FF8888 is lighter than FF4444 and it is lighter than FF0000

Color combinations are dictated by the “strongest” color. So BB8844 is a reddish shade, 33CC00 would be a little green, and 777777 gray (since it has no strongest color).

the RGB code for Twitter Logo Blue is Hex: #00ACED which is predominantly blue color.
If you are uncomfortable with Hexadecimal code, you can use the standard Windows calculator. Hexadecimal numbers use 16 unique symbols (0-F – 0 darkest and F lightest) as opposed to the Decimal number system’s 10 (0-9), and to make up for the extra 6 characters, the English alphabets A-F are used.

Now The Difference between CMYK and RGB Color
Most important thing to know about RGB and CMYK is that RGB colors are used for digital communications, such as television, phones or websites and CMYK is used for print items like flyers, posters or brochures.
The RGB is known as an additive model, where colors are added along to form what we see on the screen. Pixels on a TV or computer monitor are made of little pixels and if viewed underneath a scope, you will see those three colors – Red Green Blue. Light is putted through them which blends the colors and it produces the desired color.

Where CMYK stands for the colors: cyan, magenta, yellow, and black. CMYK is a subtractive model. Here it gets bit complicated, but the idea with subtractive model CMYK is that colors from the spectrum are subtracted from natural white into pigments. These pigments, then, are printed in layers, onto paper in tiny little dots of cyan, magenta, yellow, and black. If you’ll check the flyer or a poster under magnifying glass you’ll see that the most of the images are really just a lots of dots spread on page, some colors are closer than others, it generates colors we want to see.

If you are working in Photoshop or any other picture editing software, make sure you set the appropriate color mode. If it’s a website you’d use RGB; if it’s going to be printed than CMYK.

Leave a comment